Web/UX/UI
Design
Awesome Fest Landing Hub
I created and implemented a landing hub to provide event information and enhance participant engagement for Get on Board's 2022 Awesome Fest.

2022
Get on Board
Current website (post Awesome Fest)
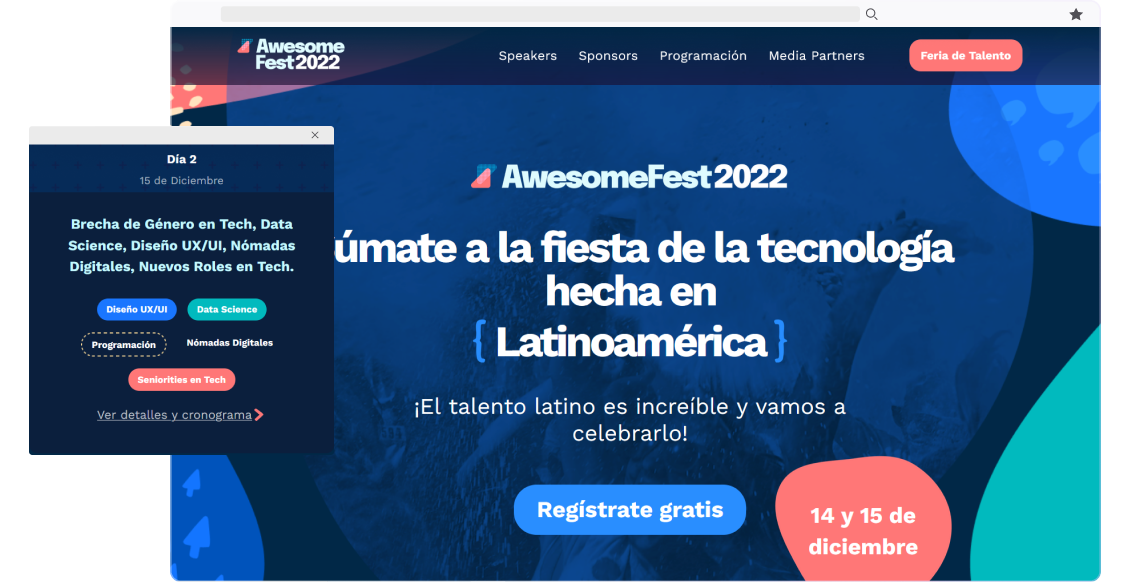
Final website (pre-Awesome Fest) password: awesomefest2022
🎁 What is Awesome Fest? - The Product
Get on Board's Awesome Fest is an annual event that brings together technology professionals and companies in Latin America. During the festival, attendees can participate in inspiring talks, practical workshops, and networking activities. The event aims to foster knowledge exchange, promote collaboration, and drive professional growth within the tech community.
🌟 The Project
In the context of the 2022 edition, my main task was to create a landing hub that served as a key information center for Awesome Fest. This space was strategically designed to give participants easy access to details about sponsors, media partners, event schedules, featured speakers, and talent fair.
Goals
The project's objectives were:
- Centralize information: Design a digital space where participants can easily find all relevant event details, from sponsors to schedule and speakers.
- Ensure an intuitive user experience: Provide smooth and user-friendly navigation with a clear structure and well-defined sections for users to find what they are looking for quickly.
- Promote engagement: Facilitate active interaction of attendees through links to real-time activities during the event and updated content for reliving the conferences, maintaining the commitment of the tech community.
💻 The Website
Structure

The structure of Awesome Fest's landing hub comprises several key sections:
- The homepage welcomes visitors and highlights the most important aspects of the event.
- Speakers showcase the experts who will share their knowledge at the event.
- The sponsor's section presents the companies supporting the festival and their contact links.
- Media partners showcase the communities associated with Awesome Fest, who collaborated in organizing the event.
- The schedule details the planned conferences and activities.
- Finally, the talent fair/jobs section allows for exploring employment options at sponsor companies.
Visual Identity

The visual identity of Awesome Fest 2022 was based on the concept of celebration and conveyed energy and vitality. Vibrant colors like blue, red, and green were used to create a visual impact. Organic shapes framed the photographs and added dynamism. Hand-drawn visual elements were incorporated for a personalized and creative look. Eclectic patterns and tags were used to convey a festive and free atmosphere. The main typography used was Work Sans, with decorations in the texts.




💻 Implementation
I implemented the landing in Webflow, using reusable components to create a consistent experience throughout the site. The flexibility of Webflow was leveraged to quickly update and keep the content up-to-date during the event.
Final website (screenshot) ↓ Fina website → Password: awesomefest2022

🤹 Versions
The Awesome Fest landing hub had different versions throughout the event:
- Before the event, relevant information and details about the celebration were presented.
- During the event, links were provided to access the event, allowing participants to immerse themselves in real-time activities.
- After the event, the landing hub was updated with the schedule and links to each content block, allowing participants to relive the conferences and activities.
I was responsible for supervising and updating these versions during the event.
🔑 Other Tasks
In addition to developing the landing hub, I performed other tasks to complement the Awesome Fest experience. I created streaming graphics, such as banners, backgrounds, screens, etc., to enhance the online conference experience with attractive and cohesive visuals. I also designed templates for creating promotional graphics and ads for the event.

Furthermore, I designed and programmed an Instagram filter called "Destino Nómade," which allowed participants to learn more about different destinations with visas for digital nomads, referencing one of the main panels of the event.

In addition, I helped with the live event by moderating the Gender Gap in Technology panel.
🧠 Key Learnings
Through the development of Awesome Fest, we gained valuable insights. We realized the importance of having a consistent and appealing visual identity that conveyed the essence of the event. Careful planning and structure of our landing hub were crucial in providing an intuitive and accessible user experience. Additionally, our flexibility and adaptability in different stages of the event allowed us to meet the changing needs of our participants and maximize the festival's impact on our tech community.
