Diseño
Web/UX/UI
Awesome Fest Landing Hub
Creé e implementé un landing hub para proporcionar información sobre el evento y mejorar el compromiso de los participantes en el Awesome Fest 2022 de Get on Board.

2022
Get on Board
Web actual (post Awesome Fest)
Web final (pre Awesome Fest) contraseña: awesomefest2022
🎁 ¿Qué es el Awesome Fest? - El producto
El Awesome Fest de Get on Board es un evento anual que reúne a profesionales y empresas de tecnología en América Latina. Durante el festival, los asistentes tienen la oportunidad de participar en charlas inspiradoras, talleres prácticos y actividades de networking. El objetivo del evento es fomentar el intercambio de conocimientos, promover la colaboración y impulsar el crecimiento profesional en la comunidad tecnológica.
🌟 El proyecto
En el marco de la edición del 2022, mi labor principal consistió en la creación de un landing hub que sirviera como centro de información clave sobre el Awesome Fest. Este espacio fue diseñado estratégicamente para brindar a los participantes un acceso fácil y rápido a detalles sobre los sponsors, los media partners, la programación del evento, los speakers destacados y la feria de talentos.
Objetivos
Los objetivos del proyecto fueron:
- Centralizar la información: Diseñar un espacio digital donde los participantes encuentren fácilmente todos los detalles relevantes del evento, desde sponsors hasta programación y speakers.
- Garantizar experiencia de usuario intuitiva: Brindar una navegación fluida y amigable, con una estructura clara y secciones bien definidas para que los usuarios encuentren rápidamente lo que buscan.
- Promover la participación: Facilitar la interacción activa de los asistentes mediante enlaces a actividades en tiempo real durante el evento y contenido actualizado para revivir las conferencias, manteniendo el compromiso de la comunidad tecnológica.
💻 El sitio
Estructura

La estructura del landing hub del Awesome Fest comprende varias secciones clave.
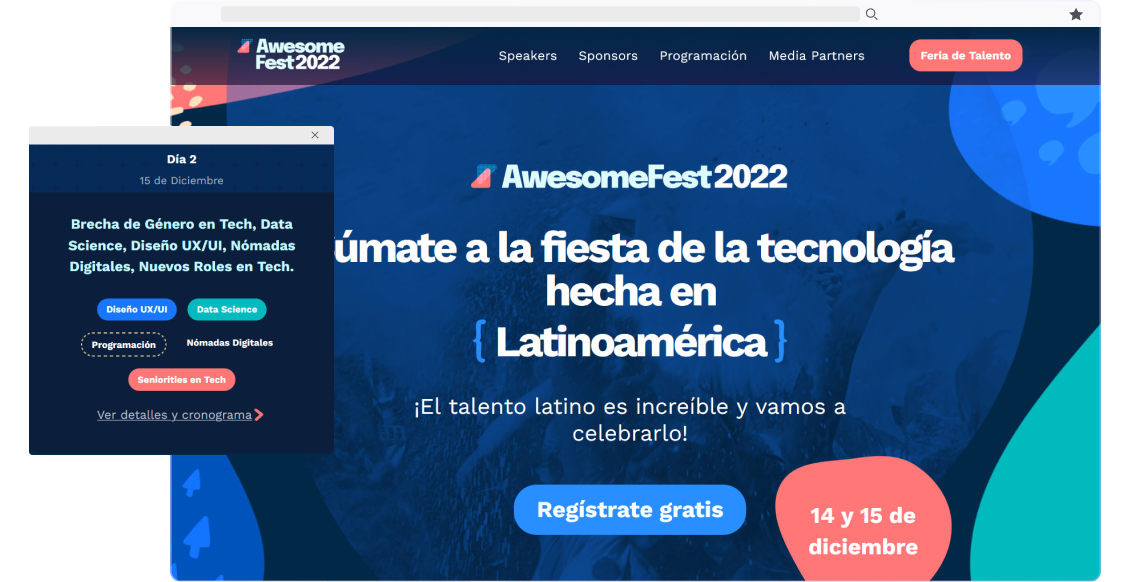
- La página principal da la bienvenida a los visitantes y destaca los aspectos más importantes del evento.
- Los speakers presenta a los expertos que compartirán sus conocimientos en el evento.
- La sección de sponsors presenta a las empresas que apoyan el festival, así como sus links de contacto.
- Los media partners muestran a las comunidades asociadas con el Awesome Fest, que colaboraron con la realización del evento.
- La programación detalla las conferencias y actividades planificadas.
- Finalmente, la feria de talentos/jobs brinda la oportunidad de explorar opciones de empleo en las empresas sponsor.
Identidad gráfica

La identidad visual del Awesome Fest 2022 se basó en el concepto de fiesta y transmitió energía y vitalidad. Se utilizaron colores vibrantes como el azul, el rojo y el verde para crear un impacto visual. Las formas orgánicas enmarcaron las fotografías y agregaron dinamismo. Se incorporaron elementos visuales "hand drawn" (dibujados a mano) para un aspecto personalizado y creativo. Patrones y tags eclécticos se utilizaron para transmitir un ambiente festivo y libre. La tipografía principal fue Work Sans, con decoraciones en los textos.




💻 Implementación
La implementación del landing hub se realizó en Webflow, utilizando componentes reutilizables para crear una experiencia consistente a lo largo del sitio. Se aprovechó la flexibilidad de Webflow para actualizar rápidamente el contenido y mantenerlo actualizado durante todo el evento.
Ver sitio final (screenshot) ↓ Ver sitio final (web) → Contraseña: awesomefest2022

🤹 Versiones
El landing hub del Awesome Fest tuvo diferentes versiones a lo largo del evento.
- Antes del evento, se presentó información relevante y detalles sobre la celebración.
- Durante el evento, se proporcionaron enlaces para acceder al evento en sí, permitiendo a los participantes sumergirse en las actividades en tiempo real.
- Después del evento, se actualizó la landing hub con la programación y enlaces a cada bloque de contenido, brindando a los participantes la oportunidad de revivir las conferencias y actividades.
Me encargué de suervisar y actualizar estas versiones durante la duración de la temporada del evento.
🔑 Otras tareas
Además del desarrollo del landing hub, llevé a cabo otras tareas para complementar la experiencia del Awesome Fest. Creé las graficas de streaming, como cintillos, fondos, pantallas, etc, para transmitir las conferencias en línea, brindando una experiencia visual atractiva y coherente. Además hice las plantillas para crear los gráficos promocionales del evento y ads.

También se diseñé y programé un filtro de Instagram llamado "destino nómade", que permitió a los participantes conocer más sobre distintos destinnos con visas para nómades digitales, haciendo referencia a uno de los paneles principales del evento.

Aparte, ayudé en el evento en vivo moderando el panel de Brecha de género en tecnología.
🧠 Aprendizajes
A través del desarrollo del Awesome Fest, obtuvimos valiosos aprendizajes. Nos dimos cuenta de la importancia de tener una identidad visual coherente y atractiva que transmitiera la esencia del evento. La planificación y estructura cuidadosa de nuestro landing hub fueron fundamentales para brindar una experiencia de usuario intuitiva y accesible. Además, nuestra flexibilidad y capacidad de adaptación en las diferentes etapas del evento nos permitieron satisfacer las necesidades cambiantes de nuestros participantes y maximizar el impacto del festival en nuestra comunidad tecnológica.
