Web/UX/UI
Diseño
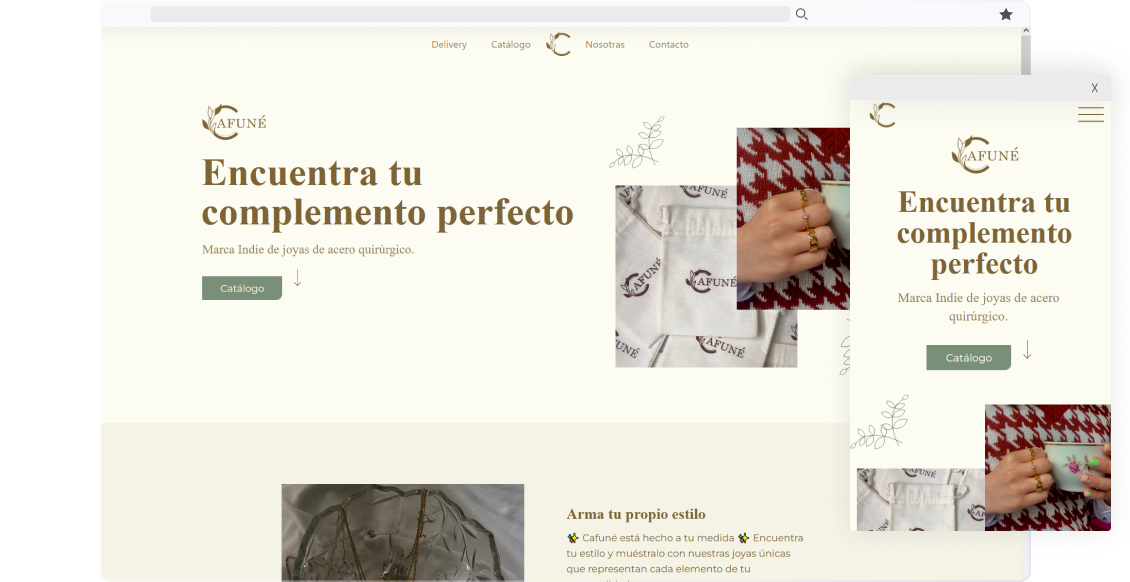
Cafuné - Web
Diseño y creación del sitio web de Cafuné.

2021
Freelance
Puedes ver el sitio web final aquí
😄 El cliente
Cafuné es una joyería independiente que se especializa en accesorios de acero quirúrgico.
🌟 El proyecto
La tienda opera a través de Instagram y Facebook. El cliente requería de un sitio web que pudiera albergar un catálogo con todos sus productos. Cada producto tendría una página individual que describiera sus principales características y se vincule a las redes sociales de la empresa.
El proceso
La estructura del sitio era simple: el cliente quería una página principal con áreas delimitadas para las secciones de introducción, información de contacto y sobre nosotros y una página individual para cada producto.
Como el mapa del sitio era bastante simple, el análisis de la experiencia del usuario se centró principalmente en establecer un flujo claro desde la página de inicio hasta un enlace a Facebook o Instagram.
Probé dos opciones de flujo para la visualización del catálogo con tres clientes de la empresa:
- Una página de catálogo separada de la página principal. La página principal se vincularía al catálogo y la página de catálogo mostraría todos los productos.
- Los productos destacados en una grilla en la página principal, con un botón de "ver más productos" o un enlace a una página diferente que aloje el catálogo completo.
Los usuarios sugirieron un enfoque diferente: tener todo el catálogo en exhibición en la página de inicio, como si fuera un feed de redes sociales. Esta tercera opción terminó siendo la elegida.
A partir de toda esta información, y para orientar el resto del proceso de diseño, creé un flujo de usuario y un mapa de sitio sencillos:


Para continuar con el proceso de diseño visual, comencé a analizar la marca y sus características. La marca ya tenía una paleta de colores bien definida y un estilo general, así que recopilé referencias con un enfoque similar: colores tierra, líneas delicadas, sensación de mano alzada. El cliente quería en específico secciones limpias y bien definidas para su sitio, así que basé los primeros wireframes en este concepto.

A partir de los wireframes iniciales y la guía de estilo preexistente, presenté los estilos y componentes principales del sitio:

Como se trataba de la web de una tienda, le di a las fotografías el mayor peso visual, resaltándolas con collages y tamaños grandes.

Para la tipografía, diseñé una escala tipográfica de alto contraste.


Usé una tipografía monospace (Roboto mono) para texto decorativo como la definición del nombre de la marca.

Los botones impulsan la interacción de este sitio. Diseñé dos estilos principales para los botones: el secundario, delineado y utilizado para enlaces de redes sociales y enlaces de productos y uno primario verde utilizado para el CTA principal del sitio: ir al catálogo.

Para agregar interacción a los botones, hice esta suave animación de hover.
El lenguaje visual de la marca se basa en gran medida en ilustraciones lineares mínimas. Creé algunas ilustraciones personalizadas en un estilo similar para usarlas como elementos decorativos. También usé versiones reducidas de este tipo de ilustraciones para crear los íconos para el sitio.

Las cards son los componentes básicos del catálogo en el sitio. Diseñé estas cards para combinar con el flujo de la página y hacer una experiencia de usuario más consistente.

Una vez que se aprobó el diseño final, comencé a construir el sitio. Programé el sitio web utilizando Ghost CMS, un sistema de gestión de contenido de código abierto, como un headless CMS y Eleventy como el generador de sitios estáticos. Incursionar directamente en la arquitectura Jamstack sin conocimientos previos fue un desafío al principio, pero el desafío brindó grandes oportunidades de aprendizaje.
Construí el tema del sitio personalizado sobre el tema predeterminado de Ghost, Casper. Modifiqué las plantillas principales en el lenguaje de plantillas de Handlebars y agregué interacciones de front-end de JavaScript personalizadas. (Por ejemplo, el tema Casper predeterminado no tiene una barra de navegación plegable, así que construí una yo misma). Decidí no usar ningún frameowrk de interfaz de usuario como Bootstrap para este proyecto. No solo para evitar el aspecto uniforme que los frameworks pueden dar, sino también como un desafío para mí misma.
Puedes chequear el sitio final aquí.
